Контрольная работа: Компьютерная графика
Контрольная работа: Компьютерная графика
Введение
Существует два способа представления графических изображений: растровый и векторный. Соответственно различают растровый и векторный форматы графических файлов, содержащих информацию графического изображения.
Растровые форматы хорошо подходят для изображении со сложными гаммами цветов, оттенков и форм. Это такие изображения, как фотографии, рисунки, отсканированные данные. Векторные форматы хорошо применимы для чертежей и изображении с простыми формами, тенями и окраской.
Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Растровая графика
Наиболее просто реализовать растровое представление изображения. Растр, пли растровый массив (bitmap), представляет совокупность битов, расположенных па сетчатом поле-канве. Бит может быть включен (единичное состояние) или выключен (пулевое состояние). Состояния битов можно использовать для представления черного или белого цветов, так что, соединив на канве несколько битов, можно создать изображение из черных и белых точек.
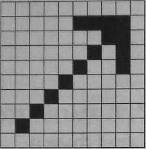
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена черным или белым цветом, и совокупности формируя рисунок, как показано на рис. 1.

Рис. 1. Растровое изображение
Основным элементом растрового изображения является пиксел (pixel – Picture Element). Под этим термином часто понимают несколько различных понятий: отдельный элемент растрового изображения, отдельная точка на экране монитора, отдельная точка на изображении, напечатанном принтером. Поэтому на практике эти понятия часто обозначают так:
– пиксел – отдельный элемент растрового изображения;
– видеопиксел – элемент изображения на экране монитора;
– точка – отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого пиксела растрового изображения – черный, белый, серый или любой
из спектра – запоминается с помощью комбинации битов. Чем больше битов используется для этого, тем большее количество оттенков цветов для каждого пиксела можно получить. Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.
Наиболее простой тип растрового изображения состоит из пикселов, имеющих два возможных цвета – черный и белый. Для хранения такого типа пикселов требуется один бит в памяти компьютера, поэтому изображения, состоящие из пикселов такого вида, называются 1-битовыми изображениями. Для отображения большего количества цветов используется больше битов информации. Число возможных и доступных цветов или градаций серого цвета каждого пиксела равно двум в степени, равной количеству битов, отводимых для каждого пиксела. 24 бита обеспечивают более 16 миллионов цветов. О 24-битовых изображениях часто говорят как об изображениях с естественными цветами, так как такого количества цветов более чем достаточно, чтобы отобразить всевозможные цвета, которые способен различать человеческий глаз.
Основной недостаток растровой графики состоит в том, что каждое изображение для своего хранения требует большое количество памяти. Простые растровые картинки, такие как копии экрана компьютера или черно-белые изображения, занимают до нескольких сотен килобайтов памяти. Детализированные высококачественные рисунки, например, сделанные с помощью сканеров с высокой разрешающей способностью, занимают уже десятки мегабайтов. Для разрешения проблемы обработки объемных (и смысле затрат памяти) изображений используются два основных способа:
– увеличение памяти компьютера;
– сжатие изображений.
Другим недостатком растрового представления изображений является снижение качества изображений при масштабировании.
Векторная графика
Векторное представление, в отличие от растровой графики, определяет описание изображения в виде линий и фигур, возможно, с закрашенными областями, заполняемыми сплошным или градиентным цветом. Хотя это может показаться более сложным, чем использование растровых массивов, но для многих видов изображений использование математических описаний является более простым способом.
В векторной графике для описания объектов используются комбинации компьютерных команд и математических формул для описания объектов. Это позволяет различным устройствам компьютера, таким как монитор и принтер, при рисовании этих объектов вычислять, где необходимо помещать реальные точки.
Векторную графику часто называют объектно-ориентированной или чертежной графикой. Имеется ряд простейших объектов, или примитивов, например: эллипс, прямоугольник, линия. Эти примитивы и их комбинации используются для создания более сложных изображений. Если посмотреть содержание файла векторной графики, обнаруживается сходство с программой. Он может содержать команды, похожие на слова, и данные в коде ASCII, поэтому векторный файл можно отредактировать с помощью текстового редактора. Приведем в условном упрощенном виде команды, описывающие окружность:
объект – окружность;
центр – 50, 70; радиус – 40;
линия: цвет – черный, толщина – 0.50;
заливка – нет.
Данный пример показывает основное достоинство векторной графики – описание объекта является простым и занимает мало памяти. Для описания этой же окружности средствами растровой графики потребовалось бы запомнить каждую отдельную точку изображения, что заняло бы гораздо больше памяти.
Кроме того, векторная графика в сравнении с растровой имеет следующие преимущества:
– простота масштабирования изображения без ухудшения его качества;
– независимость объема памяти, требуемой для хранения изображения, от выбранной цветовой модели.
Недостатком векторных изображений является их некоторая искусственность, заключающаяся в том, что любое изображение необходимо разбить на конечное множество составляющих его примитивов.
Рассмотрим подробнее способы представления различных объектов в векторной графике.
Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат.
Прямая линия. Ей соответствует уравнение у = kx + Ь. Указав параметры k и b, всегда можно отобразить бесконечную прямую линию в известной системе координат, то есть для задания прямой достаточно двух параметров.
Отрезок прямой. Он отличается тем, что требует для описания еще двух параметров – например, координат x и y начала и конца отрезка.
Кривая второго порядка. К этому классу кривых относятся параболы, гиперболы, эллипсы, окружности, то есть все линии, уравнения которых содержат степени не выше второй. Кривая второго порядка не имеет точек перегиба. Прямые линии являются всего лишь частным случаем кривых второго порядка.
Кривая третьего порядка. Отличие этих кривых от кривых второго порядка состоит в возможном наличии точки перегиба. Например график функции у = х3 имеет точку перегиба в начале координат. Именно эта особенность позволяет сделать кривые третьего порядка основой отображения природных объектов в векторной графике. Например линии изгиба человеческого тела весьма близки к кривым третьего порядка. Все кривые второго порядка, как и прямые, являются частными случаями кривых третьего порядка.
Кривые Безье. Это особый, упрощенный вид кривых третьего порядка (см. рис. 2). Метод построения кривой Безье (Bezier) основан на использовании пары касательных, проведенных к отрезку линии в ее окончаниях. Отрезки кривых Безье описываются восемью параметрами, поэтому работать с ними удобнее. На форму линии влияет угол наклона касательной и длина ее отрезка. Таким образом, касательные играют роль виртуальных «рычагов», с помощью которых управляют кривой.

Рис. 2. Кривая Безье
Растровая и векторная графика существуют не обособлено друг от друга. Так, векторные рисунки могут включать в себя и растровые изображения. Кроме того, векторные и Растровые изображения могут быть преобразованы друг в друга – в этом случае говорят о конвертации графических файлов в другие форматы. Достаточно просто выполняется преобразование векторных изображении в растровые. Не всегда осуществимо преобразование растровой графики в векторную, так как для этого растровая картинка должна содержать линии, которые могут быть идентифицированы программой конвертации (типа CorelTrace в составе пакета CorelDraw) как векторные примитивы. Это касается, например; высококачественных фотографий, когда каждый пиксел отличается от соседних.
Разрешающая способность
Разрешающая способность – это количество элементов в заданной области. Этот термин применим ко многим понятиям, например, таким как:
– разрешающая способность графического изображения;
– разрешающая способность принтера как устройства вывода;
– разрешающая способность мыши как устройства ввода.
Например, разрешающая способность лазерного принтера может быть задана 300 dpi (dot per inche – точек на дюйм), что означает способность принтера напечатать на отрезке в один дюйм 300 отдельных точек. В этом случае элементами изображения являются лазерные точки, а размер изображения измеряется в дюймах.
Разрешающая способность графического изображения измеряется в пикселах па дюйм. Отмстим, что пиксел в компьютерном файле не имеет определенного размера, так как храпит лишь информацию о своем цвете. Физический размер пиксел приобретает при отображении па конкретном устройстве вывода, например, на мониторе или принтере.
Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере 150–200 dpi, для вывода на фотоэкспонирующем устройстве 200–300 dpi. Установлено эмпирическое правило, что при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линиатура растра устройства вывода.
Разрешение печатного изображения и понятие линиатуры. Размер точки растрового изображения как на твердой копии (бумага, пленка и т.д.), так и на экране зависит от примененного метода и параметров растрирования оригинала. При растрировании на оригинал как бы накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм и называется линиатура.
Разрешающая способность технических устройств по-разному влияет на вывод векторной и растровой графики.
Так, при выводе векторного рисунка используется максимальное разрешение устройства вывода. При этом команды, описывающие изображение, сообщают устройству вывода положение и размеры какого-либо объекта, а устройство для его прорисовки использует максимально возможное количество точек. Таким образом, векторным объект, например, окружность, распечатанная на принтерах разного качества, имеет па листе бумаги одинаковые положение и размеры. Однако более гладко окружность выглядит при печати па принтере с большей разрешающей способностью, так как состоит из большего количества точек принтера.
Значительно большее влияние разрешающая способность устройства вывода оказывает па вывод растрового рисунка. Если в файле растрового изображения не определено, сколько пикселов на дюйм должно создавать устройство вывода, то по умолчанию для каждого пиксела используется минимальный размер. В случае лазерного принтера минимальным элементом служит лазерная точка, в мониторе – вндеопиксел. Так как устройства вывода отличаются размерами минимального элемента, который может быть ими создан, то размер растрового изображения при выводе на различных устройствах также будет неодинаков.
Цветовые модели
Некоторые предметы видимы потому, что излучают свет, а другие – потому, что его отражают. Когда предметы излучают свет, они приобретают в нашем восприятии тот цист, который видит глаз человека. Когда предметы отражают свет, то их цвет определяется цветом падающего па них света и цветом, который эти объекты отражают. Излучаемый свет выходит из активного источника, например, экрана монитора. Отраженный свет отражается от поверхности объекта, например, листа бумаги.
Существуют два метода описания цвета; система аддитивных и субтрактивных цветов.
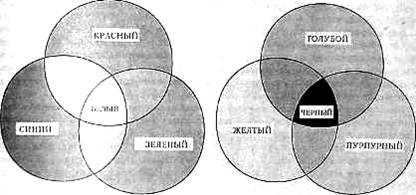
Система аддитивных цветов работает с излучаемым светом. Аддитивный цвет получается при объединении трех основных цветов: красного, зеленого и синего (Red, Green, Blue – RGB) При смешивании их в разных пропорциях получается соответствующий цвет. Отсутствие этих цветов представляет в системе черный цвет. Схематично смешение цветов показано на рис. 2, а.

а) аддитивный цвет б) Субтрактивный цвет
Рис. 2. Система смешения цветов
В системе субтрактивных цветов происходит обратный процесс: какой-либо цвет получается вычитанием других цветов на общего луча света. При этом белый цвет получается в результате отсутствия всех цветов, а присутствие всех цветов даст черный цвет. Система субтрактнвных цветов работает с отраженным цветом, например, от листа бумаги. Белая бумага отражает все цвета, окрашенная – некоторые поглощает, остальные отражает.
В системе субтрактнвиых цветов основными являются голубой, пурпурный и желтый цвета (Cyan, Magenta, Yellow – CMY). Они являются дополнительные красном)', зеленому и синему Когда эти цвета смешивают на бумаге в равной пропорции, получается черный Цвет. Этот процесс проиллюстрирован на рис. 2 б. В связи с тем, что типографские краски не полностью поглощают свет, комбинация трех основных цветов выглядит темно-коричневой. Поэтому для корректировки тонов и получения истинно черного цвета в принтеры добавляют немного черной краски. Системы цветов, основанные па таком принципе четырехцветной печати, обозначают аббревиатурой CMYK (Cyan, Magenta, Yellow, blасК).
Существуют и другие системы кодирования цветов, например, представление его в виде тона, насыщенности и яркости (Hue, Saturation, Brightness – HSB).
Тон представляет собой конкретный оттенок цвета, отличный от других: красный, голубой, зеленый и т.п. Насыщенность характеризует относительную интенсивность цвета.
При уменьшении, например, насыщенности красного цвета, он делается более пастельным или блеклым. Яркость (или освещенность) цвета показывает величину черного оттенка, добавляемого к цвету, что делает его более темным. Система HSB хорошо согласуется с моделью восприятия цвета человеком. Тон является эквивалентом длины волны света, насыщенность – интенсивности волны, а яркость – общего количества света. Недостатком этой системы является необходимость преобразования ее в другие системы; RGB – при выводе изображения на монитор; CMYK – при выводе на четырехцветный принтер.
Рассмотренные системы работают со всем спектром цветов – миллионами возможных оттенков. Однако пользователю часто достаточно не более нескольких сотен цветов. В этом случае удобно использовать индексированные палитры – наборы цветов, содержащие фиксированное количество цветов, например, 16 или 256, из которых можно выбрать необходимый цвет. Преимуществом таких палитр является то, что они занимают гораздо меньше памяти, чем полные системы RGB и CMYK.
При работе с изображением компьютер создает палитру и присваивает каждому цвету номер, затем при указании цвета отдельного пиксела или объекта просто запоминается номер, который имеет данный цвет в палитре. Для запоминания числа от 1 до 16 необходимо 4 бита памяти, а от 1 до 256 – 8 битов, поэтому изображения, имеющие 16 цветов называют 4-битовыми, а 256 цветов – 8-битовыми. При сравнении с 24 битами, необходимыми для хранения полного цвета в системе RGB, или с 32 битами – в системе CMYK, экономия памяти очевидна.
При работе с палитрой можно применять любые цвета, например, системы RGB, но ограниченное их количество. Так, при использовании 256-цветовой палитры в процессе ее создания и нумерации каждый цвет в палитре описывается как обычный 24-битовый цвет системы RGB. А при ссылке на какой-либо цвет уже указывается его номер, а не конкретные данные системы RGB, описывающие этот цвет.
Масштабирование изображений
Масштабирование заключается в изменении вертикального и горизонтального размеров изображения. Масштабирование может быть пропорциональным – в этом случае соотношение между высотой и шириной рисунка не изменяется, а меняется общий размер, и непропорциональным – в этом случае оба измерения изменяются по-разному.
Масштабирование векторных рисунков выполняется просто и без потери качества. Так как объекты векторной графики создаются по их описаниям, то для изменения масштаба векторного объекта, достаточно изменить его описание. Например, чтобы увеличить в два раза векторный объект, следует удвоить значение, описывающее его размер.
Масштабирование растровых рисунков является намного более сложным процессом, чем для векторной графики, и часто сопровождается потерей качества. При изменении размеров растрового изображения выполняется одно из следующих действий:
– одновременное изменение размеров всех пикселов (в большую или меньшую сторону);
– добавление или убавление пикселов из рисунка для отражения производимых в нем изменении, называемое выборкой пикселов в изображении.
Простейший способ изменения масштаба растрового рисунка состоит в изменении размера всех его пикселов. Так как внутри самого рисунка пикселы не имеют размера и приобретают его уже при выводе на внешнее устройство, то изменение размера пикселов растра в сильной степени похоже на масштабирование векторных объектов – необходимо сменить только описание пиксела, а остальное выполнит устройство вывода.
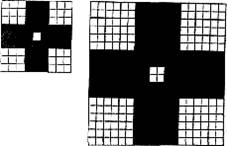
Устройство вывода для создания пиксела определенного физического размера использует столько своих минимальных элементов (лазерных точек – для лазерного принтера, видеопикселов – для монитора), сколько сможет. При масштабировании изображения количество входящих в него пикселов не меняется, а изменяется количество создаваемых устройством вывода элементов, идущих на построение отдельного пиксела изображения. На рис. 3 показан пример масштабирования растрового изображения – увеличения его в два раза по каждому измерению.

Рис. 3. Масштабирование растрового изображения
Выборка растрового рисунка может быть сделана двумя различными способами.
По первому способу просто дублируется пли удаляется необходимое количество пикселов. При этом в результате масштабирования, как правило, ухудшается качество изображения. Например, при увеличении размера рисунка возрастают его зернистость и дискретность. При уменьшении размера рисунка потерн в качестве не столь заметны, однако при последующем восстановлении уменьшенного рисунка до прежнего размера опять возрастают зернистость и дискретность. Это связано с тем, что при уменьшении размера рисунка часть пикселов была удалена из исходного изображения и потеряна безвозвратно, а при последующем восстановлении размеров рисунка недостающие пикселы дублировались из соседних.
По второму способу с помощью определенных вычислений можно создать пикселы другого цвета, определяемого цветами первоначального пиксела и его окружения. Этот метод называется интерполяцией и является более сложным, чем простое дублирование. При интерполяции кроме дублируемых пикселов, отбираются и соседние с ними, с помощью которых вновь создаваемые пикселы получают от существующих усредненный цвет или оттенок серого. В результате переходы между пикселами становятся более плавными, что позволяет убрать или уменьшить эффект «пилообразное» изображения.
Сжатие изображений
Как и многая информация, графика может быть сжата. Это ныгодио с точки ирония экономии памяти компьютера, так как, например, высококачественные изображения, как уже говорилось, имеют размеры до нескольких десятков мегабайтов. Для файлов графических изображений разработаны множество схем п алгоритмов сжатия, оспов-иыми из которых являются следующие:
– групповое сжатие;
– кодирование методом Хаффмана;
– сжатие по схеме LZW;
– арифметическое сжатие:
– сжатие с потерями;
– преобразование цветов RGB в цвета YUV.
В основе большинства схем сжатия лежит использование одного из следующих свойств графических данных: избыточность, предсказуемость и необязательность. В частности, групповое кодирование (RLE) основано на использовании первого свойства. Кодирование по методу Хаффмана и арифметическое кодирование, основанные на статистической модели, используют предсказуемость, предлагая более короткие коды для более часто встречающихся пикселов. Алгоритмы сжатия с потерями основаны на избыточности данных.
Следует учесть, что алгоритм, обеспечивающий большую степень сжатия, обычно более сложный и поэтому требует для распаковки данных больше процессорного времени.
Рассмотрим подробнее несколько алгоритмов сжатия.
Групповое сжатие
Групповое сжатие представляет собой одну самых простых схем сжатия файлов. Суть его заключается в том, что серия повторяющихся величин заменяется единственной величиной и ее количеством. На примере можно заметить выгоду в длине между «aabbbbbbbcdddeeeeaaa» и «2а7b1c3d4e3a». Данный алгоритм прост в реализации и хорошо сжимает графические файлы с большими однотонными областями. Групповое кодирование используется во многих форматах растровых файлов, таких как TIFF, PCX и т.д.
Кодирование методом Хаффмана
Смысл метода Хаффмана заключается в замене данных более эффективными кодами. Более короткие коды используются для замены более часто появляющихся величии. Например в выражении abbbeceddeeeeeeeeef есть шесть уникальных величин, с частотами появления: а:1, b:3, c:3, d:2, e:9, f:l. Для образования минимального кода используется двоичное дерево. Алгоритм объединяет в пары элементы, появляющиеся наименее часто, затем пара объединяется в один элемент, а их частоты объединяются. Это действие повторяется до тех пор, пока элементы не объединятся в пары. В данном примере надо объединить а и f – это первая пара, а присваивается нулевая ветвь, a f – 1-я. Это означает, что 0 и 1 будут младшими битами кодов для а и f соответственно. Более старшие биты будут получены из дерена по мере его построения.
Суммирование частот дает в итоге 2. Теперь самая низкая частота – 2, поэтому пара а и f, объединяется с d (которая тоже имеет частоту 2). Исходной паре присваиваеся нулевая ветвь, а d – ветвь 1. Таким образом, код для а заканчивается на 00; для f на 01, d заканчивается на 1 и будет на один бит короче по сравнению с кодами для а и f.
Дерево продолжает строиться подобным образом так, что наименее распространенные величины описываются более длинными кодами. Данное кодирование нуждается в точной статистике, выражающейся в том, как часто каждая величина появляется в файле. Следовательно, для работы по схеме Хаффмана необходимо два этапа – на первом этапе создастся статистическая модель, на втором кодируются данные. Следует отметить, что компрессия и декомпрессия, по Хаффману, – достаточно медленный процесс.
Сжатие с потерями JPEG
Алгоритм сжатия JPEG (Joint Photographic Experts Group) (читается ['jei'peg]) позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении «избыточной» информации.
Алгоритм сжатия оперирует областями 8x8 пикселей, на которых яркость и цвет меняются сравнительно плавно. Вследствие этого, при разложении матрицы такой области в двойной ряд по косинусам значимыми оказываются только первые коэффициенты. Таким образом, сжатие в JPEG осуществляется за счет плавности изменения цветов в изображении. В целом алгоритм основан па дискретном косинусоидальном преобразовании, применяемом к матрице изображения для получения некоторой повой матрицы коэффициентов. Для получения исходного изображения применяемся обратное преобразование. Алгоритм раскладывает изображение по амплитудам некоторых частот. Таким образом, при преобразовании мы получаем матрицу, в которой многие коэффициенты либо близки, либо равны нулю. Кроме того, благодаря несовершенству человеческого зрения, можно аппроксимировать коэффициенты более грубо без заметной потери качества изображения.
Существенными положительными сторонами алгоритма является то, что:
– Задается степень сжатия.
– Выходное цветное изображение может иметь 24 бита на точку.
Отрицательными сторонами алгоритма являемся то, что:
– При повышении степени сжатия изображение распадаемся на отдельные квадраты (8x8).
– Проявляется эффект Гиббса – ореолы по границам резких переходов цветов.
Форматы графических файлов
В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом «де-факто» и применяется в подавляющем большинстве программ.
Краткая информация об основных графических форматах файлов приведена в таблице.
Типы графических файлов
| Название | Тип | Использование | Фирма | Расширение |
| BMP (Windows BitMap) | Растровый | Хранение и отображение информации в среде Windows. | Microsoft | bmp |
| GIF (Graphics Inter-change Format) | Растровый | Передача данных в сети Internet | CompuServe Inc. | gif |
| PNG (Portable Network Graphics) | Растровый | Передача данных в сети Internet | CompuServe Inc. | png |
| PCX (PC Paintbrush File Format) | Растровый | В графических редакторах | Zsoft Corp. | pcx |
| JPEG (Joint Photographic Experts Group) | Растровый | Для фотографической информации | Joint Photographic Experts Group | jpg |
| TIFF (Tagged Image File Format) | Растровый | Обмен данными между настольными и издательскими системами | Aldus Corp. | tif |
| DXF (Drawing Interchange Format) | Векторный | Обмен чертежами и данными САПР | Autodesk nc. | dxf |
| CDR (Corel Drawing) | Векторный | Чертежная, издательская и другие виды графики | Corel | cdr |
| WMF (Windows MetaFile) | Векторный | Хранение и отображение информации в среде Windows | Microsoft | wmf |
Рассмотрим структуру файлов изображений типа BMP и TIFF, получивших наиболее широкое распространение на практике.
BMP: Windows Device Independent Bitmap
BMP (аппаратно-независимое побитовое изображение Windows) поддерживается любыми Windows-совместимыми программами. Структура файла BMP используется Windows для хранения растровых изображений. В этом формате хранятся рисунки фона, пиктограммы и другие растровые изображения Windows. Этот формат сводит к минимуму вероятность ошибок или неправильной интерпретации растровых данных.
Формат BMP правильно отображает данные независимо от аппаратных и программных устройств (монитора компьютера, видеокарты и драйвера дисплея). Такая независимость от устройств обеспечивается применением системных палитр. Однако данный формат имеет и свои недостатки. Только версии формата с 4- и 8-битовым цветом поддаются сжатию (к ним можно применить метод сжатия RLE), следовательно, 24-битовые файлы BMP будут очень большими. Кроме того, применение файлов ВМР ограничено платформой Windows.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла JPG). Применяется в основном для хранения фотографий. При большой степени сжатия на изображении появляются ореолы из вокруг элементов с резкими переходами цвета, поэтому формат не рекомендуют использовать для хранения схем, графиков, логотипов и др.
GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Получил популярность в Интернете благодаря высокой степени сжатия без потери качества. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обуславливают его применение исключительно в электронных публикациях (схемы, графики, логотипы, рекламные баннеры и другие несложные изображения, имеющие резкие переходы в тонах изображения).
PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла.PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит без потерь качества. Имеет преимущество перед GIF форматом в большей глубине цвета. При хранении фотографий PNG формат проигрывает формату JPEG в размерах файла.
TIFF (Tagget Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла JIF). Относятся к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Формат TIFF сохраняет множество данных изображения в помеченных полях, что и определило его название («Формат файла помеченного изображения»). Каждое помеченное поле хранит информацию о растровом рисунке или ссылку на другие поля. Программа, читающая файл, может пропускать неизвестные или ненужные ей поля. Эта многогранность позволяет формату находить применение в различных компьютерных системах. Кроме того, формат TIFF может сохранять разнообразные дополнительные данные о растровом рисунке, включая: кривую коррекции для изображения с оттенками серого; поля детальной информации об изображении (название программы, автора, дату создания и комментарии); размер изображения и разрешающую способность; детальную информацию о цвете оригинала.
Большинство программ, читающих файл TIFF, способны без проблем прочесть файлы этого формата, созданные на других системах. Структура формата TIFF изменчива, что позволяет ему хранить разнообразные типы изображений.
Файлы данного формата способны хранить пиксельные данные, сжатые с помощью разнообразных схем, например, кодированием по методу Хаффмана.
PSD (PhotoShop Document). Собственный формат программы Adob Pnotoshop (расширение имени файла.PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
PCX. Формат появился как формат хранения растровых данных программы PC PaintBrush фирмы Z-Soft и является одним из наиболее распространенных (расширение имени файла.PCX). Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата. В настоящее время считается устаревшим.
WMF (Windows MetaFile). Формат хранения векторных изображений операционной системы Windows (расширение имени файла.WMF). По определению поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение.
EPS (Encapsulated PostScript). Формат описания как векторных, так и растровых изображений на языке PostScript фирмы Adobe, фактическом стандарте в области допечатных процессов и полиграфии (расширение имени файла.EPS). Так как язык PostScript является универсальным, в файле могут одновременно храниться векторная и растровая графика, шрифты, контуры обтравки (маски), параметры калибровки оборудования, цветовые профили. Для отображения на экране векторного содержимого используется формат WMF, а растрового – TIFF. Но экранная копия лишь в общих чертах отображает реальное изображение, что является существенным недостатком EPS. Действительное изображение можно увидеть лишь на выходе выводного устройства, с помощью специальных программ просмотра или после преобразования файла в формат PDFv приложениях Acrobat Reader, Acrobat Exchange.
PDF (Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение имени файла.PDF). Хотя этот формат в основном предназначен для хранения документа целиком, его впечатляющие возможности позволяют обеспечить эффективное представление изображений. Формат является аппаратно независимым, поэтому вывод изображений допустим на любых устройствах – от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций.
Основные понятия трехмерной графики
Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов. В качестве примера рассмотрим наиболее сложный вариант трехмерного моделирования – создание подвижного изображения реального физического тела.
В упрощенном виде для пространственного моделирования объекта требуется:
• спроектировать и создать виртуальный каркас («скелет») объекта, наиболее полно соответствующий его реальной форме;
• спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие на реальные;
• присвоить материалы различным частям поверхности объекта (на профессиональном жаргоне – «спроектировать текстуры на объект»);
• настроить физические параметры пространства, в котором будет действовать объект,
• задать освещение, гравитацию, свойства атмосферы, свойства взаимодействующих объектов и поверхностей;
• задать траектории движения объектов;
• рассчитать результирующую последовательность кадров;
• наложить поверхностные эффекты на итоговый анимационный ролик.
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие, так называемые сплайновые поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и «гладкость» поверхности в целом. Специальный инструментарий позволяет обрабатывать примитивы, составляющие объект, как единое целое, с учетом их взаимодействия на основе заданной физической модели.
Деформация объекта обеспечивается перемещением контрольных точек, расположенных вблизи. Каждая контрольная точка связана с близлежащими опорными точками, степень ее влияния на них определяется удаленностью. Другой метод называют сеткой деформации. Вокруг объекта или его части размещается трехмерная сетка, перемещение любой точки которой вызывает упругую деформацию как самой сетки, так и окруженного объекта.
Еще одним способом построения объектов из примитивов служит твердотельное моделирование. Объекты представлены твердыми телами, которые при взаимодействии с другими телами различными способами (объединение, вычитание, слияние и другие) претерпевают необходимую трансформацию. Например, вычитание из прямоугольного параллелепипеда шара приведет к образованию в параллелепипеде полукруглой лунки.
После формирования «скелета» объекта необходимо покрыть его поверхность материалами. Все многообразие свойств в компьютерном моделировании сводится к визуализации поверхности, то есть к расчету коэффициента прозрачности поверхности и угла преломления лучей света на границе материала и окружающего пространства. Для построения поверхностей материалов используют пять основных физических моделей:
• поверхности с диффузным отражением без бликов (например, матовый пластик);
• поверхности со структурированными микронеровностями (например, металлические);
• поверхности со специальным распределением микронеровностей с учетом взаимных перекрытий (например, глянец);
• модель, позволяющая дополнительно учитывать поляризацию света;
• модель, позволяющая корректировать направления отражения и параметры преломления света.
Закраска поверхностей осуществляется методами Гуро (Gouraud) или Фонга (Phong). В первом случае цвет примитива рассчитывается лишь в его вершинах, а затем линейно интерполируется по поверхности. Во втором случае строится нормаль к объекту в целом, ее вектор интерполируется по поверхности составляющих примитивов и освещение рассчитывается для каждой точки.
Свет, уходящий с поверхности в конкретной точке в сторону наблюдателя, представляет собой сумму компонентов, умноженных на коэффициент, связанный с материалом и цветом поверхности в данной точке. К таковым компонентам относятся:
• свет, пришедший с обратной стороны поверхности, то есть преломленный свет;
• свет, равномерно рассеиваемый поверхностью;
• зеркально отраженный свет;
• блики, то есть отраженный свет источников;
• собственное свечение поверхности.
Свойства поверхности описываются в создаваемых массивах текстур (двух- или трехмерных). Таким образом, в массиве содержатся данные о степени прозрачности материала; коэффициенте преломления; коэффициентах смещения компонентов (их список указан выше); цвете в каждой точке, цвете блика, его ширине и резкости; цвете рассеянного (фонового) освещения; локальных отклонениях векторов от нормали (то есть, учитывается шероховатость поверхности).
Следующим этапом является наложение («проектирование») текстур на определенные участки каркаса объекта. При этом необходимо учитывать их взаимное влияние на границах примитивов. Проектирование материалов на объект – задача трудно формализуемая, она сродни художественному процессу и требует от исполнителя хотя бы минимальных творческих способностей.
Из всех параметров пространства, в котором действует создаваемый объект, с точки зрения визуализации самым важным является определение источников света. В трехмерной графике принято использовать виртуальные эквиваленты физических источников.
• Аналогом равномерного светового фона служит так называемый растворенный свет (Ambient Light). Он не имеет геометрических параметров и характеризуется только цветом и интенсивностью. Пример в природе – естественная освещенность вне видимости Солнца и Луны.
• Удаленный не точечный источник называемый удаленным светом (Distant Light). Ему присваиваются конкретные геометрические параметры (координаты). Аналог в природе – солнце.
• Точечный источник света (Point Light Source) равномерно испускает свет во. всех направлениях и также имеет координаты. Аналог в технике – электрическая лампочка.
• Направленный источник света (Direct Light Source) кроме местоположения характеризуется направлением светового потока, углами раствора полного конуса света и его наиболее яркого пятна. Аналог в технике – прожектор.
После завершения конструирования и визуализации объекта приступают к его «оживлению», то есть заданию параметров движения. Компьютерная анимация базируется на ключевых кадрах. В первом кадре объект выставляется в исходное положение. Через определенный промежуток (например, в восьмом кадре) задается новое положение объекта и так далее до конечного положения. Промежуточные значения вычисляет программа по специальному алгоритму. При этом происходит не просто линейная аппроксимация, а плавное изменение положения опорных точек объекта в соответствии с заданными условиями.
Эти условия определяются иерархией объектов (то есть законами их взаимодействия между собой), разрешенными плоскостями движения, предельными углами поворотов, величинами ускорений и скоростей. Такой подход называют методом инверсной кинематики движения. Он хорошо работает при моделировании механических устройств. В случае с имитацией живых объектов используют так называемые скелетные модели. То есть, создается некий каркас, подвижный в точках, характерных для моделируемого объекта. Движения точек просчитываются предыдущим методом. Затем на каркас накладывается оболочка, состоящая из смоделированных поверхностей, для которых каркас является набором контрольных точек, то есть создается каркасная модель. Каркасная модель визуализуется наложением поверхностных текстур с учетом условий освещения. В ходе перемещения объекта получается весьма правдоподобная имитация движений живых существ.
Наиболее совершенный метод анимации заключается в фиксации реальных движений физического объекта. Например, на человеке закрепляют в контрольных точках яркие источники света и снимают заданное движение на видео- или кинопленку. Затем координаты точек по кадрам переводят с пленки в компьютер и присваивают соответствующим опорным точкам каркасной модели. В результате движения имитируемого объекта практически неотличимы от живого прототипа.
Процесс расчета реалистичных изображений называется рендерингам (визуализацией). Большинство довременных программ рендеринга основаны на методе обратной трассировки лучей (Backway Ray Tracing). Его суть заключается в следующем.
1. Из точки наблюдения сцены посылается в пространство виртуальный луч, по траектории которого должно прийти изображение в точку наблюдения.
2. Для определения параметров приходящего луча все объекты сцены проверяются на пересечение с траекторией наблюдения. Если пересечения не происходит, считается, что луч попал в фон сцены и приходящая информация определяется только параметрами фона. Если траектория пересекается с объектом, то в точке соприкосновения рассчитывается свет, уходящий в точку наблюдения в соответствии с параметрами материала.
3. Сначала просчитывается преломленный и отраженный свет, затем проверяется видимость из точки пересечения всех источников света и интенсивность светового потока. Также вычисляются наличие, резкость и ширина бликов от каждого источника света.
4. Полученные в результате итоговые значения цвета и интенсивности обрабатываются с учетом траектории луча и параметров атмосферы, и присваиваются точке объекта как значения визуализации для наблюдателя. Затем процесс повторяется для всех элементов сцены. С целью упрощения расчетов пересечение проверяют не для каждой точки, а для примитива в целом. Иногда вокруг объекта создают простую виртуальную геометрическую фигуру (параллелепипед, шар), расчет пересечений для объекта выполняют только при пересечении траектории наблюдения с фигурой в целом.
Применение сложных математических моделей позволяет имитировать такие физические эффекты, как взрывы, дождь, огонь, дым, туман. Однако их применение в полном объеме требует громадных вычислительных ресурсов, и потому в персональных компьютерах обычно используют упрощенные варианты. По завершении рендеринга компьютерную трехмерную анимацию используют либо как самостоятельный продукт, либо в качестве отдельных частей или кадров готового продукта.
Особую область трехмерного моделировааияв режиме реального времени составляют тренажеры технических средств – автомобилей, судов, летательных и космических аппаратов. В них необходимо очень точно реализовывать технические параметры объектов и свойства окружающей физической среды. В более простых вариантах, например при обучении вождению наземных транспортных средств, тренажеры реализуют на персональных компьютерах.
Самые совершённые на сегодняшний день устройства созданы для обучения пилотированию космических кораблей и военных летательных аппаратов. Моделированием и визуализацией объектов в таких тренажерах заняты несколько специализированных графических станций, построенных на мощных процессорах и скоростных видеоадаптерах с аппаратными ускорителями трехмерной графики.
Перепечатка материалов без ссылки на наш сайт запрещена