Реферат: Content management system (CMS) система wordpress
Реферат: Content management system (CMS) система wordpress
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ «РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТУРИЗМА И СЕРВИСА»
(ФГОУВПО «РГУТиС»)
Факультет - Экономический
Кафедра - Корпоративное управление и электронный бизнес
РЕФЕРАТ
По дисциплине: Менеджмент сайта
На тему «CMS система wordpress»
Выполнил студент группы ИЗМ-6-1
заочной формы обучения
Жужома О.В.
№ зачетной книжки – 9204-248
Руководитель: Фролов В.Н.
Оглавление
Введение
1 Что такое cms или система управления контентом?
1.1 Для чего нужна cms
1.2 Примеры cms
1.3 Что такое null или nulled
1.4 Как работает CMS?
2 Как установить cms на свой компьютер с помощью denwer
2.1 Установка денвера
2.2 Как установить cms или скрипт
2.3 Как удалить денвер
2.4 Установка cms
2.5 Установка wordpress на denwer
3. Знакомство с wordpress
4. Работа в wordpress
Заключение
Введение
Внедрение средств вычислительной техники, доступность информации, объем и скорость её обработки становятся решающими факторами развития производственных сил государства, науки, культуры, общественных институтов и всех сфер жизнедеятельности человека. Информация и данные все чаще рассматриваются как жизненно важные ресурсы, которые должны быть организованы таким образом, чтобы ими можно было легко пользоваться.
Основные идеи современной информационной технологии базируются на концепции, согласно которой данные должны быть организованы в базы данных, с целью адекватного отображения изменяющегося реального мира и удовлетворения информационных потребностей пользователей.
Любая информационная система представляет собой программный комплекс, функции которого состоят в поддержке надежного хранения информации в памяти компьютера, выполнении специфических для данного приложения преобразований информации и / или вычислений, предоставлении пользователям удобного и легко осваиваемого интерфейса.
С развитием и распространением сети Интернет информационные системы стали более интерактивными, масштабируемыми и доступными обычным пользователям.
1.Что такое CMS или система управления контентом?
Вы, наверное, уже слышали такие слова как: движок сайта, CMS и система управления контентом или сокращения и транслиты - цмс, кмс, двиг. Все эти термины обозначают одно и тоже и имеют одинаковое описание.
CMS - это система управления контентом/содержимым сайта. Под контентом и содержимым сайта понимают: текст, картинки, видео – данные и файлы.
CMS - это система, которая позволяет в удобном виде создавать и управлять (редактировать, удалять) текстовыми материалами и мультимедиа документами (содержимое или контент) на сайте. Аббревиатура «CMS» появилась от англ. Фразы Content Management System, что и переводится как система управления контентом.
1.1 Для чего нужна CMS?
Если вы знакомы с разработкой сайтов на html, то понимаете, для того, чтобы добавить новую статью на ваш сайт нужно создавать новый файл html. Чтобы отредактировать статью, нужно открывать html файл и искать в нем тот фрагмент, который нуждается в изменении. На эту работу уходит много времени и необходимо знание html и css. Чтобы облегчить эту работу были придуманы системы, которые позволяли всего один раз создать дизайн сайта и, если нужно написать/отредактировать статью, совсем не нужно создавать/лезть в html файлы.
Таким образом, в CMS внутренняя структура и дизайн отделены от контента, и, чтобы управлять сайтом, не нужно каких-то дополнительных знаний в технологиях интернет-разработки.
1.2 Примеры CMS
Все системы управления контентом разделяются на платные и бесплатные.
Из бесплатных CMS еще можно назвать: Joomla, Drupal, Wordpress, 2z-project и др.
Из платных распространенные CMS – это DLE (Data Life Engine), которая больше подходит для развлекательных сайтов, UMI.CMS, NetCat и другие.
1.3 Что такое null или nulled?
Разработчики платных CMS часто защищают свои скрипты специальным кодом, который называют звонилками. Звонилки сообщают разработчику на каком сайте установлена их система, лицензионная ли она или нет. Это им помогает пресечь бесплатное использование коммерческого движка. Если вы увидите рядом с названием CMS слово null (нулл) или nulled– это означает, что система была как бы «крякнута», т.е. все звонилки убраны из движка и почти все функции лицензионной версии будут доступны в бесплатном варианте.
Отличие нуленной версии от лицензионной в том, что для null не будет поддержки и обновлений от разработчика CMS. А также никто не даст вам гарантий на то, что система будет безопасна, и что сайт не увидят разработчики и попытаются его закрыть, предварительно написав жалобу с предложением вам перейти на лицензионную версию своего продукта.
1.4 Как работает CMS?
Принцип работы любого движка прост. Пользователь системы добавляет контент на сайт. Вся информация, которую ввел пользователь, сохраняется в базе данных или файлах. Когда посетитель заходит на сайт, информация читается из базы данных и отображается на сайте. Вид отображения информации зависит от шаблона.
Шаблон сайта - это заготовка дизайна сайта, без наполнения её информацией. Почти во всех CMS шаблоны сайта легко меняются. И вы можете подобрать для себя понравившийся шаблон или сверстать его самостоятельно.
Во многих движках есть система модулей. То есть, функционал системы можно расширить, подключая дополнительные модули. Например, модуль “Чат” или модуль “Обратная связь” и т.д. Модули часто называют плагинами, расширениями или дополнениями.
Пишутся CMS чаще всего на одном из серверных языков программирования (PHP, Perl и др.).
CMS или движок сайта – это система управления сайтом, которая позволяет пользователю эффективно управлять содержимым сайта без дополнительных навыков интернет-разработки.
Бывают платные и бесплатные CMS. Выбирать движок нужно исходя из требований к сайту.
Хранение информации происходит в базе данных (чаще всего в MySQL) или в файлах (txt либо других). Для работы многих CMS нужен особый хостинг. Если движок написан на языке PHP и требует базу MySQL для работы, то нужно, чтобы хостинг включал в себя эти функции.
2. Как установить CMS на свой компьютер с помощью Denwer
Для начала ознакомимся что именно такое этот denwer и для чего он нужен.
Денвер — набор дистрибутивов и программная оболочка, предназначенный для создания и отладки сайтов на локальной Windows-машине, без подключения к сети Интернет. Название пакета представляет собой сокращение от «джентльменский набор web-разработчика» — д. н. w. р. — «дэ» «эн» «вэ» «эр» — если прочитать быстро, то получится «Денвер».
Выражаясь более понятным языком это программа создает на вашем компьютере сервер на который Вы можете загружать cms системы без подключения к сети интернет.
2.1 Установка денвера
Для того, чтобы установить денвер необходимо проделать 2 простых шага:
1) Скачать денвер бесплатно на сайте разработчика. Для скачивания, попросят ввести ваш e-mail и нажать кнопку «Получить ссылку на скачивание».
Проверьте почту На Ваш E-mail “ваш_е-маил ” выслана ссылка для скачивания Денвера.
В пришедшем письме от Denwer project, вы найдете ссылку, пройдя по которой начнется загрузка Denwer.
2) Запустить скаченный файл и следовать инструкциям установки, подтверждая действия нажатием Enter, и вписывая необходимые символы( y или n, 1 или 2). Рекомендую на последних шагах выбрать цифру 1, чтобы создать отдельный виртуальный диск (допустим диск Z).
После установки Denwer создаст папку, которую вы указали. Если не указывали, то папка будет находиться здесь: C:\WebServers. Также, если было выбрано создание отдельного виртуального диска, при запуске в Мой компьютер появится новый диск. У меня это диск Z. С ним то мы и будем работать.
Если на последнем шаге установки вы выбрали поместить ярлыки денвера на рабочем столе, то на нем появиться три ярлыка.
Каждый ярлык выполняет свою функцию.
Start Denwer – запускает все компоненты Денвер и подключает виртуальный диск.
Stop Denwer – останавливает работу всех серверов комплекса
Restart Denwer – перезапускает все сервера.
2.2 Как установить CMS или скрипт?
После того, как Denwer установлен, нужно разобраться, как он устроен. Папка комплекса содержит 4 директории: denwer, home, tmp, usr. Из всех этих директорий нам понадобиться только папка home, в которой располагаются виртуальные хосты.
Каждый виртуальный хост представляет собой папку, внутри которой есть папка www. В папке www могут располагаться файлы, которые нам необходимо будет запустить (файлы скриптов и CMS, html файлы и др. )
Вы сами можете создавать виртуальные хосты. Нужно просто создать папку с любым именем и внутри нее создать папку www. После рестарта денвера (Restart Denwer) виртуальный хост будет готов к работе, и если в браузере ввести имя папки, то он выдаст ее содержимое в браузере или запустит скрипт, который будет лежать в www.
2.3 Как удалить денвер?
Если по каким-то причинам вам необходимо удалить денвер, то это достаточно просто. Нужно:
1) Остановить работу сервера (Stop Denwer)
2) Удалить папку, в которую производилась установка (чаще это C:\ WebServers).
3) Удалить ярлыки, если их создавали (не зачем им хранить).
2.4 Установка cms
В этом разделе мы познакомимся как установить CMS на свой компьютер, а именно Wordpress.
CMS и скрипты, написанные на языках программирования (таких, как PHP), которые выполняются на стороне сервера (а не в браузере, как, например,javaScript) требуют для своей работы специальное программное обеспечение (ПО), установленное на сервере. Именно поэтому для установки CMS необходим хостинг, который включает в себя это ПО.
Для запуска CMS и PHP скриптов необходимы такие программы, как:Веб-сервер Apache, PHP4 или PHP5 – для работы с PHP, MySQL-сервер - сервер для работы с базами данных и другие модули…При покупке хостинга с PHP и MySQL, чаще всего все уже установлено и готово к установке CMS и скриптов.
2.5 Установка Wordpress на Denwer
Чтобы установить Wordpress на денвер, проделайте следующие шаги:
1) Скачайте архив с русским Wordpress.. Извлеките архив.
2) Теперь создадим виртуальный хост. Для этого зайдите в C:\WebServers\home или в Z:\home (все зависит от того, какие папку и букву диска вы выбрали в процессе установки) и создаем в ней папку. Имя папки задайте любое по желанию, но латинскими буквами. Я задал имя cms1.
В созданной папке создайте папку www. После создания у меня получился такой путь: Z:\home\cms1\www
3) Скопируйте все файлы из папки wordpress, которая находилась в архиве, и вставьте их в папку Z:\home\cms1\www
4) Перезапустите Denwer, кликнув по ярлыку Restart Denwer.
5) Откройте браузер и введите localhost.

Если вы видите страницу с надписью “Ура, заработало!”, значит, все сделали правильно, и денвер работает

6) Теперь нам нужно создать базу данных (БД) для WordPress. Для работы с БД используется phpMyAdmin, которая уже установлена в денвере.
phpMyAdmin – это бесплатная утилита для управления базами данных MySQL. Под управлением понимается создание, редактирование и удаления БД через интерфейс браузера.
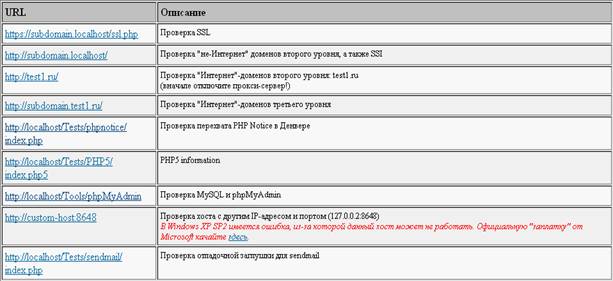
Чтобы войти в phpMyAdmin, спуститесь вниз страницы, которая появилась на 5 пункте (localhost) и кликните по ссылке:
http://localhost/Tools/phpMyAdmin Проверка MySQL и phpMyAdmin

Чтобы работать с базами данных нужно создать пользователя MySQL с паролем. По умолчанию в phpMyAdmin в денвере создан пользователь root без пароля. Некоторые CMS требуют чтобы у пользователя MySQL был пароль. Поэтому можно отредактировать уже созданного пользователя либо создать нового. Я создал нового. Пользователь создается один раз и потом его можно использовать для установки других скриптов или CMS, которые работают с MySQL.
Чтобы создать пользователя кликните ссылку Привилегии.

Затем ссылку Добавить нового пользователя.

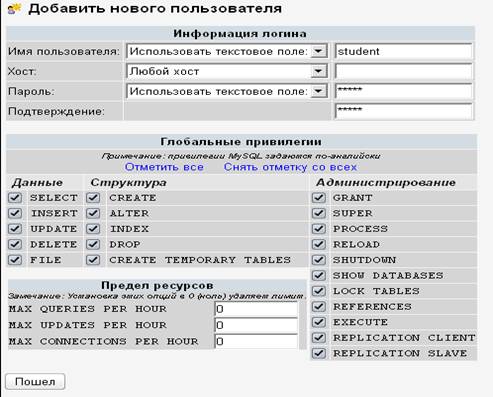
Затем появится окно создания нового пользователя.
Введите Имя пользователя, пароль (в 2-ух полях) и отметьте все привилегии (ссылка «Отметить все»), нажмите кнопку «Пошел». Запомните пароль и имя, они всегда пригодятся.

Пользователь создан и теперь нужно создать базу данных MySQL для WordPress.
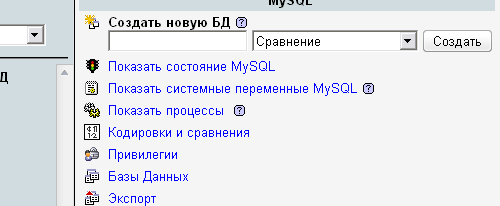
Чтобы создать базу вернитесь на главную страницу phpMyAdmin (http://localhost/Tools/phpMyAdmin/) и там, где «Создать новую БД» введите латинскими буквами имя вашей базы данных и нажмите кнопку «Создать» .
Имя можно выбрать любое. Я ввел имя wp.
![]()
БД wp была создана.
7) Виртуальный хост с файлами Wordpress и база данных готовы. Теперь приступаем к установке CMS.
Введите в строке браузера имя вашего виртуального хоста, т.е. название вашей папки. У меня это cms1.
Нажмите на кнопку «Создать конфигурационный файл». После чего, загрузиться новое окно, в котором нужно нажать кнопку «Поехали».
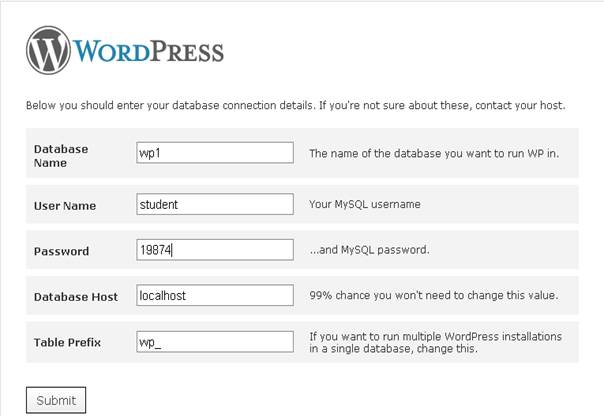
Последний шаг установки. Здесь вам нужно ввести: имя базы данных, имя пользователя базы данных и пароль пользователя базы данных

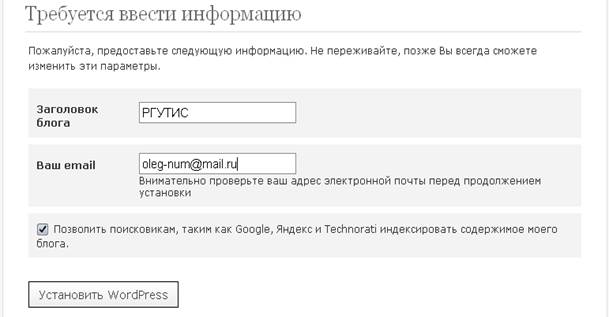
Затем жмите кнопку “Запуск инсталляции”. В следующем окне вводите название блога и e-mail. Затем система выдаст вам логин admin и пароль. Запишите пароль. Он нужен для входа в админ панель Wordpress.

Готово.
3. Знакомство с wordpress
сайт контент denwer wordpress
В этом разделе рассмотрим некоторые принципы работы в данной программе.
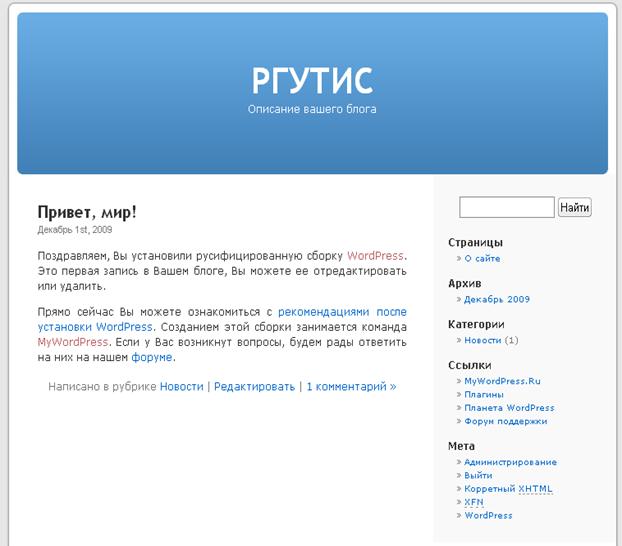
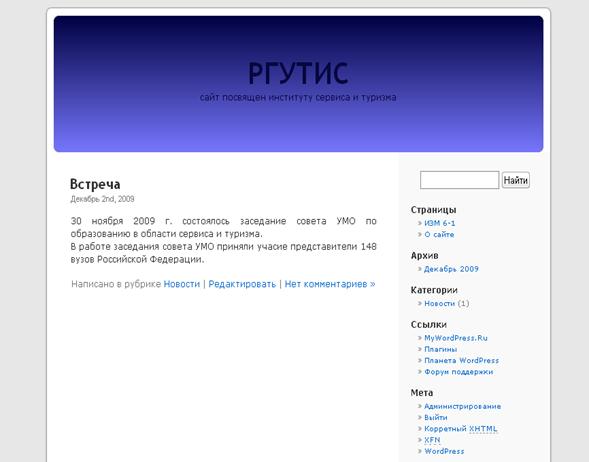
Представленный ниже скриншот показывает стандартное завершение установки, так будет выглядеть Ваш блог. В интернете существует множество различных тем, шаблонов и дополнений к данной программе, мы же рассмотрим стандартное ее приложение, принцип работы все равно не измениться.



![]()
![]()

![]()
![]()
![]()
![]()

![]()
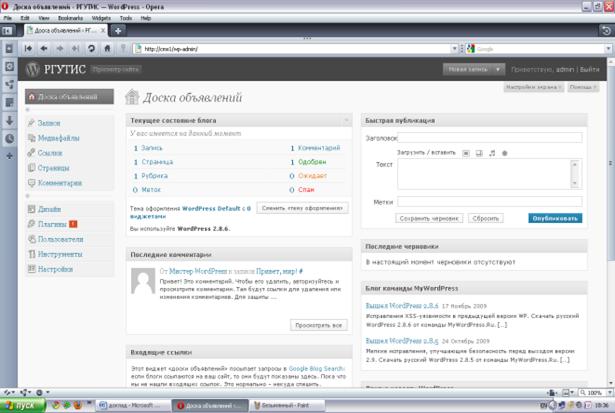
1.Ссылки на сайт программы и различные ресурсы.
2.Администрирование сайта. Выход в конструктор в котором и осуществляется ведение блога.
3.Ссылка выхода.
4. Выход на другой сайт, но почему то с ошибкой.
Кликаем на администрирование.

Появляется интерфейс конструктора блога.
В левой стороне конструктора находиться список всех действий которые можно здесь применять.
1. Записи : кликаем, выплывает четыре строки: редактировать, добавить запись, метки, рубрики. В данном меню можем добавлять, редактировать содержимым блога, заголовок «Привет мир» является этим же содержимым. Метка и рубрики, добавляем с помощью их те же рубрики и метки на различные сервисы.
2. Медиафайлы: находиться библиотека и медиафайл.
3. Ссылки: редактировать, добавить ссылку, рубрики ссылок. Добавляем удалям, редактируем ссылки.
4. Страницы: редактировать, добавить страницу.
5. Комментарии.
6. Дизайн : темы, виджеты, редактор, добавление новой темы, настройки «шапки» вашего блога.
7. Плагины: установленные, добавить плагин, редактор.
8. Пользователи: авторы и пользователи, добавить пользователи, ваш профиль.
9. Инструменты: инструменты, импорт, экспорт, обновление.
10. Настройки: общие, написанные, чтение, обсуждение, медиафайлы, приватность, постоянные ссылки (ЧПУ), разное.
4. Работа в wordpress
Давайте на примере создадим пробный блог посвященный нашему институту.
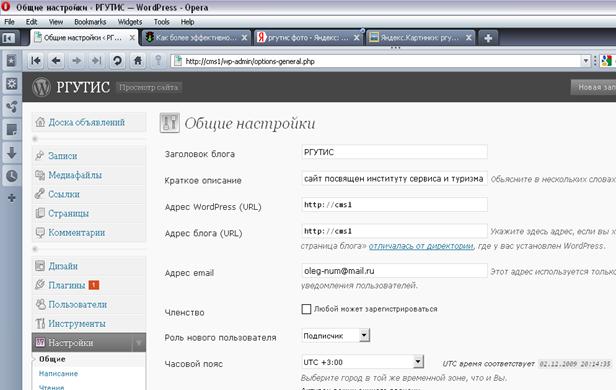
Зайдем в настройки---общие, там в графе «краткое описание» напишем чему именно посвящен сайт, эта надпись появиться в шапке сайта под основным названием, в нашем случае это название «РГУТИС».
![]()


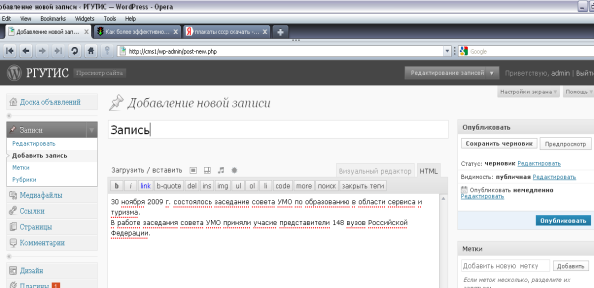
Создадим запись на главной странице. Заходим в запись---добавить запись. Пишем заголовок, ниже все что Вы хотите написать или все что Вы думаете. Публикуем.
![]()


 |
|||
 |
|||
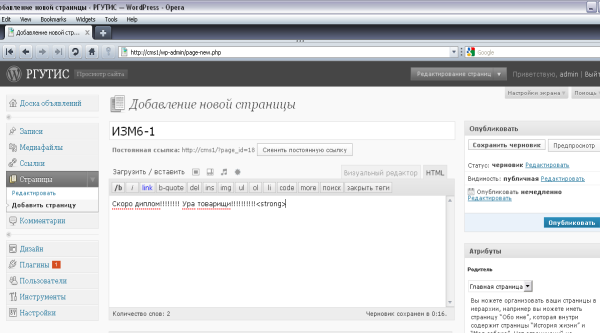
Создадим страничку нашей группы. Кликаем на «страницы» далее «создать страницу». Делаем заголовок (ИЗМ6-1), пишем все что желаем ниже, выделяем жирным шрифтом и публикуем. К делу, не обязательно публиковать сразу, если Вы хотите оставить запись на потом то сохраняете в черновиках а далее публикуете когда захотите.
![]()
![]()
![]()
![]()
![]()
![]()

Вот таким и получилась главная страница нашего блога. Под названием блога надпись чему посвящен сайт, ниже главная новость и в левом меню переход на страницу моей группы.
![]()

![]()

Я считаю что для создания блогов эта cms подходит более как достаточно, но для создания полнофункционального сайта она слабовата, для этого лучше взять одну из ведущих в этой сфере cms---joomla.
Заключение
Система управления контентом, рассмотрена в данном докладе является бесплатной и свободно распространяемой по лицензии GPL. В данной ситуации имеются свои плюсы и минусы. С одной стороны – открытый исходный код позволяет дорабатывать, изменять, добавлять элементы систем управления контентом без необходимости связи с разработчиками. С другой – дает возможность злоумышленникам подробно изучить все «узкие места» и воспользоваться ошибками разработчиков.
В плане безопасности, «Wordpress» является хорошо защищенным из-за встроенных возможностей ограничения доступа к административному интерфейсу, инструментам создания «ревизий» информационного материала, гибких функций разделения административных прав между пользователями.
Перепечатка материалов без ссылки на наш сайт запрещена